Just having search, simple navigation and the 'f-feature' in vimium is enough for like 99% of my use cases. It's such a pleasant and seamless experience to code in the editor, hop on over to the terminal to do w/e, skip on over to the browser to look something up, and go back to code. The muscle memory just takes over. Qutebrowser is a keyboard-focused browser with a minimal GUI. It's based on Python and PyQt5 and free software, licensed under the GPL. It was inspired by other browsers/addons like dwb and Vimperator/Pentadactyl. // QUTEWEBHIDE qutebrowser's primary maintainer, The-Compiler, is currently working part-time on qutebrowser, funded by donations.

Many IT professionals, in particular, suffer from RSI (repetitive strain injury) or some form of carpal tunnel syndrome caused by poor posture, uncomfortable working environments, and especially the use of computer mice or trackpads all day.
As computers are now an accepted part of just about everyone’s working day, the threat faced by businesses and organizations everywhere now includes many millions of dollars lost annually caused by staff needing to take time off sick or incapacitated.
In a previous article a few years back, we looked at some of the mouse alternatives available on the market that are specifically designed to help obviate the problem.
This article goes one step further to look at a couple of ways that RSI sufferers can vastly reduce their daily mouse or trackpad use, by simple means of using web browser plugins, or better yet, a keyboard-focussed web browser.
YOU MIGHT LIKE
HARDWARE
Ergonomic mouse alternatives for enterprise users
Why browser-centric services spell agony for thousands

Unlike twenty or even five years ago, most people don’t use applications that are installed locally on their daily driver computers. Instead, the ubiquity of the cloud and XaaS (anything-you-like as a service) now means that many, if not most business apps and services are addressed in a web browser of some sort.
The desktop operating system’s importance is now massively diminished — a fact that has as its proof the sales of millions of Chromebooks, especially into schools. These lightweight, cheap computing devices offer little more than a wireless internet connection and web browser. Users are expected to work online, store work remotely on cloud-based services like DropBox, and collaborate and communicate with team members or colleagues via platforms like Google Hangouts, Skype, Zoom and Slack.
While there are apps that can be downloaded and installed locally for many web-based services, these are often so-called Electron apps, or runtime applications, that are merely bundled web “wrappers”. To all intents and purposes, a local Slack client is just another view onto the cloud-based Slack hub. In short, most people can use a web browser connected to the internet to achieve a good day’s work.
https://t.co/acxafCNnKk
What’s the difference BTW carpal tunnel & tendonitis of the wrist? This video may clear it up!#Gamers#eSports#RSI
— Dr. Levi Harrison (@drleviharrison) April 26, 2016
Plugins on trial
If we accept that as a tool, the web browser is the piece of software that we’ll spend the lion’s share of our day in, it’s a source of wonder that the average way we use the app hasn’t changed much in the last thirty years or more.
Just about every site we visit, every interaction with every online service, starts with a mouse click. The constant clicking of mice is the new background white noise of everyday office life, interspersed with just occasional keyboard noises as data is entered, or a search term typed in.
To the RSI sufferer, however, even a single mouse click can cause shooting pains to leap right down the arm, into the neck and spine, and generally make the working day a physical ordeal. Many users, therefore, deploy web browser plugins to use keyboard shortcuts and commands that can “steer” their browser, not mouse movements.
That has two advantages: firstly, using a keyboard is quicker (once muscle memory is established), but mostly, keyboard use involves many thousands of different moves and gestures. That’s in contrast with the two or three deployed in using a mouse (left-click, right-click, scroll wheel). And reducing repetitive motions is what it’s all about.
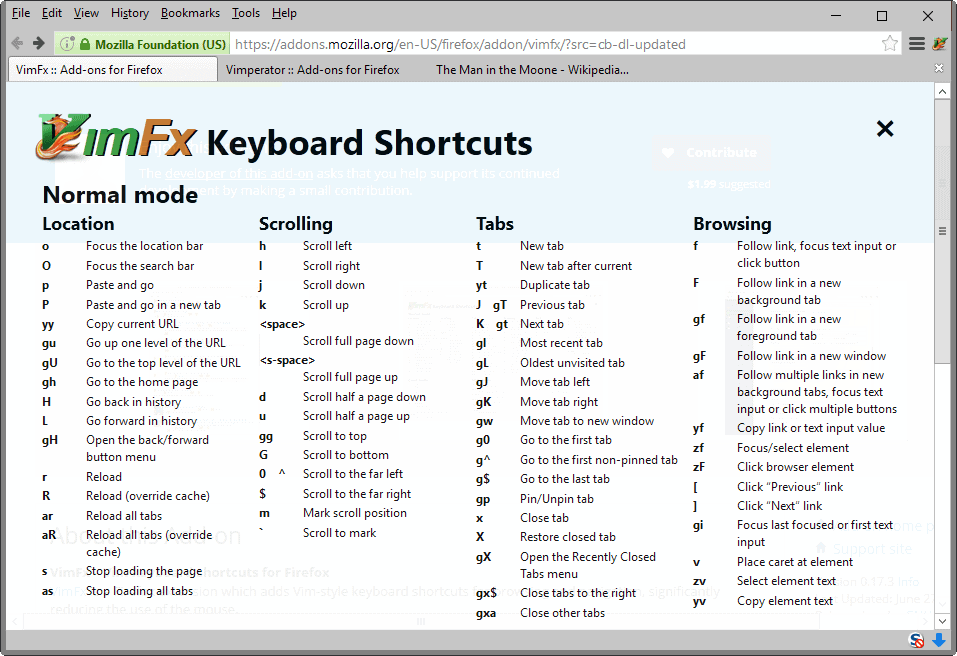
For Chrome (and Edge) users, there are a few choices – Shortkeys, Vimium, and cVim, for example. To try these out, (gingerly) click the links, and see if they appeal. Once installed, many of the all-day, everyday activities of web browsing can be accomplished by using keyboard shortcuts. (For Firefox users there are Tridactyl and Vimium-FF plugins – installed in much the same way).
YOU MIGHT LIKE
HARDWARE
How to choose your small business in-house server: part two
The cute answer to RSI
If you’ve tried some or all of the plugins mentioned above and explored the keyboard shortcuts too that browsers ship with to help navigate your way through their menus, and want to go further, we at TechHQ would recommend qutebrowser (pronounced cute-browser). This piece of software was developed as a way that developers especially could bring to their browsing experience the same keyboard shortcuts and navigation methods from a much-favored text editor used on the command line.
vi, or more commonly these days, vim (vi iMproved) is a pure, text-only editor that forms the basis of most IT development professionals’ toolsets. The advocates of vim argue its merits with a passion seen in few places outside colleges of competing theological theory, railing against its main alternative app, emacs, and using the word “Word” as a term of direst blasphemy.
Be that as it may, if you’re willing to get your head around some (at first) seemingly arcane keyboard shortcuts and some rather odd notions, like “modes” (command mode, insert mode, passthrough mode, for example), you can navigate the ‘web using just the keyboard (with maybe the occasional touch of a mouse now and then — at least, to start with).
Vimium Ff Github
Here, then, the developer’s tool becomes a cure for RSI. (As a bonus, should you ever want to start using vim, then the majority of the learning curve you might otherwise have experienced will be well behind you.)
It soon becomes apparent to the qutebrowser user that not only is having to reach for a mouse anachronistic (and painful), but compared with keeping one’s fingers hovering over the keyboard, the mouse is outmoded – slower as well as uncomfortable.
The learning curve to qutebrowser (and vim) is perhaps analogous to learning to use crutches, or driving a manual (stick shift) car when you’re used to an automatic gearbox. To begin with, it seems unnecessarily complicated and strange. But after a few days (or even a few hours), we promise you’ll not look back.
Props to The-Compiler
The qutebrowser was written and is maintained by a single person known as The-Compiler, and like many open-source and free software applications, he (we assume a “he”) relies on user feedback and donations to keep the work up to date.

If you find qutebrowser useful, we’d urge you to at least send a note of thanks, the price of a cup of coffee, or indeed, whatever you can afford to express your gratitude. Well recommended.
23 April 2021
23 April 2021
22 April 2021
These days it seems like almost every second person wants to run their own startup and it's no different forShooting Unicorns. We're developers with a job during the day and hustle on our own products during the night. Every single hour is pretty much spent at our battle stations, making it really important to have an optimised workspace for maximum productivity.
For those who are looking for a change in scenery or checking out what's around, I'll be sharing my tools and all the files associated with it.
From Mac to Linux
I was a full time Mac user for over 4 years and I must say that the experience is a very positive one. Not only is it aesthetically pleasing, but they also have superior user interactions which feels both intuitive and natural. However the lack of customisations available (changing the overall look and feel, remapping my keys, how I would like to mold my setup/workflow) and degrading performance over time prompted me to switch. It was a choice I never regretted.
Having heard good things about Linux and being a long time lurker of Reddit'sr/unixporn, it didn't take much convincing for me to make the switch. I must admit I had a hard time finding the right distro because there are so many options out there. In the end, I decided I would giveManjaroa shot with three different desktop managers - Cinnamon, KDE and i3.
Cinnamon was easy to set up and use, but lacked the level of customisation I wanted. KDE Plasma was absolutely beautiful with tonnes of customisations available, but it still lacked something. My workspaces would get chaotic and windows would be everywhere. After having tried i3, I knew I had found the one. The shortcuts was superb and it didn't take long to get used to the keyboard focused windows manager. The next thing was manually setting up the UI, the custom keyboard shortcuts, workflow and other nitty gritty things.
Look and Feel
Vimium For Safari
Get the lookAnt-Dracula-Blue
Having never tried or seen a tiling window manager in action before, I was mind blown by how something so simple could affect the way I work. i3 provides a choice to not tile and just flow all windows, but that defeats the purpose of a tiling manager. From the image above, all the windows are automatically tiled to a corner/side of a screen (depending if it was set to horizontal or vertical tiling).
Get the themeFirefox Sweet
A year ago due to performance issues with Chrome, I switched over to Firefox. Firefox also has this very handy tool where you can screenshot just your web browser content in the dev tools. The extensions I really recommend getting areVimium-FF, for vim keybindings in your browser (never leave your keyboard again!) andTabagotchi, where your browser pet will die when there are too many tabs opened.
Get the lookSpicetify
Development Workflow
Get the lookdotfiles
Terminal Application
I spend almost 80% of the time in my terminal when coding (and the rest on StackOverflow 😅). The terminal application I highly recommend is Kitty, it is blazing fast and easy to set up. I have tried several other different terminals such asAlacrittyandiTerm2on the Macbook, but the performance does not compare to Kitty.
Together with Kitty Terminal, I use Oh My Zsh and Tmux.Tmuxis essentially a terminal multiplexer allowing you to attach and detach sessions to run in the background. I personally use it as a terminal windows manager to easily navigate between different repositories and different panes with keyboard shortcuts.
At the start of the day, boot up my laptop and create Tmux sessions for the different repositories that I would be working on. For example, I will have a session for the backend and one session for the front-end. Switching between the different code bases is as simple as using the keyboard shortcut ctrl + a + s.
Code Editors
Neovimis my editor of choice unless I am doing React development to which I would then use Visual Studio code. Neovim is pretty bare from a fresh install and does require some plugins for daily use.
My go to plugins include:
- vim-plug: plugin manager
- syntastic: syntax highlighter
- fzf: fuzzy file finder
- nerdtree: file browser in vim
- vim-surround: easily surround your code with brackets, quotations etc
- ale: an asynchronous syntax checker
- prettier: code formatter
And here is my Visual Studio Code
Get the lookMaterial Theme
I tend not to use VSCode as much (I spend the majoriy of the time in backend development and Vim is perfect for that), but I would use it when I have some front end work to do.
Here are the plugins I use to make my life in front end easier:
- ESLint: Live linting and autofix errors
- Vim: Vim key bindings in VSCode
- Prettier: Code formatter
Vimium For Edge
TLDR; Check out my dotfileshere.
Vimium For Linux
[Update]: Clarified that I spend 80% of my time in the terminal. I do agree that is personal preference.
