- Pwa-install is a web component from the PWABuilder team that brings an awesome 'install' experience to your Progressive Web App! Built with lit-element. What does it look like? Supported Browsers. Edge; Chrome; Firefox; Safari; Using this component Install. There are two ways to use this component.
- I found a PWA called Wavemaker, which is a writing app that I would say is a good alternative to Scrivener.Anyway, I got the PWA installed on my Android device running 9.0 Pie, and somehow, I got it to install as an app on Chrome on the same computer, but I can't get the website prompt me to do the same on Firefox.
- Browser support is currently limited to Firefox for Android 58+, Mobile Chrome and Android Webview 31+, and Opera for Android 32+, but this should improve in the near future. Now let's move to the last piece of the PWA puzzle: using push notifications to share announcements with the user, and to help the user re-engage with your app.
Firefox continues to support PWAs in its Android browser, but Mozilla has no intentions to bring PWA support to the desktop. The company said it didn’t feel like the feature added value to the. The new version of Firefox brings functions to protect privacy, but marks a step backwards in the support of PWA applications which bear much hope. Mozilla has released a major new version of its Firefox browser. Version 85 incorporates its share of novelty, and in particular protections against “supercookies», But also a look back at.

Making your Progressive Web App (PWA) easier to use will increase adoption and provide incentive to install. Shortcuts are a way to surface common activities to the homescreen and desktop.
Many native applications have enjoyed the ability to define shortcut actions to allow users to create new records, search a database and more. Until now this has been reserved to native apps.
Recent versions of Chrome and Edge have added support for shortcuts. These are defined in the web manifest file.
A user must install or add your PWA to their homescreen to enable this feature. That's because shortcuts are available through a context menu triggered from the PWA's icon.
Pwa Add To Home Screen
Shortcuts are accessible through long press on phones and right-clicking on desktop. When a user does these actions on a PWA icon with shortcuts defined the user will see the links as an option on the context menu.
A shortcut link is a direct link to a URL. The URL can be any page in the site and include queryString parameters.
How to Add Shortcuts to Your PWA
It is easy to add shortcuts to your progressive web application. They are defined in a new manifest property, 'shortcuts'.
This property is an array of shortcut objects. You can define one or more shortcuts. Shortcuts should be listed in order of importance as the browser determines which shortcuts will be offered.
Each shortcut has a name, an optional description, a target URL and an array of icons. The icons follow the same object structure as the PWA icons.
The shortcut icons do not have to be the same icons used for the homescreen icon. They can be any icon you want. I do recommend using a maskable icon to get the best effect. You should also craft the icon to convey the shortcut's action.
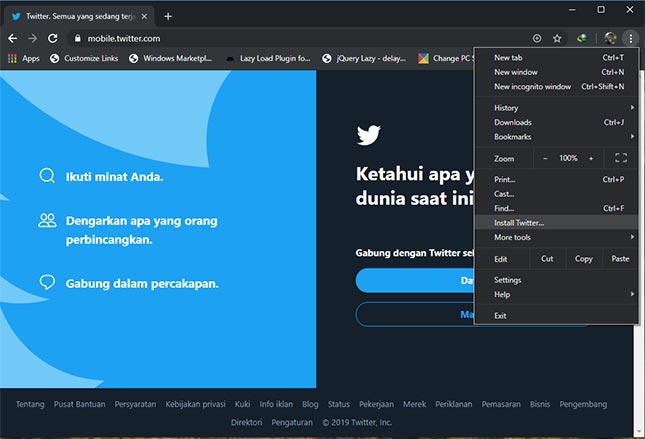
As you can see in the example Twitter shortcut icon it conveys the concept of writing a new tweet visually.
The new shortcut property has been added to the web manifest specification.
There is no explicit limit to the number of shortcuts a PWA can define, it is left to the browser to determine how many to display. This is why you need to list shortcuts in order of importance.
Right now, I would recommend keeping shortcuts to 4 or less as this feature is rolling out.
It is also up to the browser to determine the appropriate way to display shortcuts. The specifications says the browser should display the shortcut list in a way consistent with the platform (operating system) expectations.
This is not the first time this sort of feature has been available to web sites. Internet Explorer had support for shortcuts or jump links before it was deprecated several years ago. Unfortunately very few sites leveraged this capability at the time.
Hopefully more sites will leverage PWA shortcuts.
A progressive web application needs to be added to the homescreen or installed before shortcuts are enabled. If there is no icon on the homescreen, start menu, desktop or taskbar there is no way to display shortcuts.
I think this feature can be used as an incentive to tease users to install a PWA to access these conviences. It is up to you, the site owner to determine how to promote this feature to the user.
You should also highlight this feature when a user installs your PWA so they are aware of this capability.
How to Enable PWA Shortcuts
As I am writing this article PWA Shortcuts are not generally available. Only Edge and Chrome development channel and canary versions offer shortcuts. But you also need to enable the feature via a flag.
To access the flag open edge://flags or chrome://flags (of course match the browser) and then search for shortcut. You will see the feature listed.
Firefox Mobile Install Pwa
Select 'enable' from the corresponding dropdown. You should then see a button to restart the browser. Click or press the button to restart the browser and you should fine support for shortcuts enabled.
If you have an installed PWA and add shortcuts to the web manifest it may take a few days for the update to matriculate to the installed instance. I am told it will eventually update as the latest web manifest file is ingested and processed.
What Sort of Targets Should Shortcuts Open?
This depends on your PWA. Each one has its own personality and tasks and resources. First prioritize what content or actions are common entry points to yout application.
Twitter added shortcuts to create a new tweet and one for a direct message. These are both common activities users make when they open the application. The shortcuts mean users can now bypass the main news feed and directly access the form to perform these actions.
If you have multi-media, like a Spotify or a podcast application, you may want to add a shortcut to continue playing where the user last stopped.
On this site I am adding shortcuts to my main blog index and the contact form. Not really the sexiest shortcuts, but demonstrate the feature for now.
A good rule to determine the best PWA shortcuts is to review what features to you prioritize and make accessible in your application. If you have a link in an app bar or common navigation, then it might be a good candidate for a shortcut.
PWA Shortcut Browser Support
At the moment just Edge and Chrome support PWA shortcuts. At this time I have not discovered any signals FireFox, Opera, Samsung Internet or Safari are offering or have shortcuts on their roadmaps.
This does not surprise me as these other browsers are often behind the two market leaders. It also does not mean they will not ship support in the future.
Action Items
If you want a hook to encourage more brand engagement and homescreen installations, shortcuts are another benefit to offer users.
They are easy to add to your website and they trigger more app-like functionality.
We use cookies to give you the best experience possible. By continuing, we'll assume you're cool with our cookie policy.
Install Love2Dev for quick, easy access from your homescreen or start menu.

I use a lot of web-based services and it’s not always convenient to have all of them as tabs in a web browser. Pinning tabs in Firefox is convenient, but those are lost when restarting Firefox, you’re using multiple browser windows and don’t close the one with the pinned tabs last. So I’d like to run some sites as “standalone” PWA in a dedicated window and added to the GNOME application list. There used to be a Epiphany feature for that but I can’t find it and it too is now running in Flatpak so I don’t see how that would work.
The combination of these 3 things don’t add up:
- Our web browsers are soon all running in Flatpak containers. I’m running the latest Firefox beta from Flathub testing and it’s looking pretty good.
- Websites are increasingly adding Progressive Web App support. Most major ones already do. Some don’t even offer a mobile/desktop app and have gone PWA-only.
- Not every website can and will be offered as a PWA wrapper on Flathub
So what’s the most convenient way to exose PWA’s as standalone web-apps in Silverblue? Does anyone know?
